游戏人生
首页
(current)
GameDevTools
登陆
|
注册
个人中心
注销
游戏引擎 浅入浅出
Introduction
Introduction
前言
前言
1. 游戏引擎框架介绍
1. 游戏引擎框架介绍
1.1 Unity的组成
1.2 游戏引擎组成
2. Opengl开发环境搭建
2. Opengl开发环境搭建
2.1 Opengl到底是什么
2.2 搭建Opengl开发环境
2.3 使用VisualStudio开发
3. 绘制多边形
3. 绘制多边形
3.1 画个三角形
3.2 画个正方形
3.3 画个立方体
4. 着色器
4. 着色器
4.1 Unity Shader和OpenGL Shader
4.2 顶点着色器
4.3 片段着色器
5. 绘制贴图
5. 绘制贴图
5.1 颜色和贴图
5.2 贴图文件介绍
5.3 CPU与GPU的通信方式
5.4 使用stb_image解析图片
5.5 绘制带贴图的立方体盒子
5.6 压缩纹理
5.7 图片压缩工具
5.8 使用压缩纹理
5.9 DXT压缩纹理扩展
6. 索引与缓冲区对象
6. 索引与缓冲区对象
6.1 顶点索引
6.2 缓冲区对象
6.3 OpenGL Core Profile
6.4 顶点数组对象
7. 绘制Mesh和材质
7. 绘制Mesh和材质
7.1 导出Mesh文件
7.2 使用Mesh文件
7.3 Shader文件创建与使用
7.4 创建材质
7.5 使用材质
7.6 MeshRenderer
8. 绘制静态模型
8. 绘制静态模型
8.1 Blender安装与配置
8.2 Blender制作模型
8.3 Blender Python设置开发环境
8.4 Blender Python创建物体
8.5 Blender Python导出顶点数据
8.6 加载导出的Mesh
9. 基于组件开发
9. 基于组件开发
9.1 基于RTTR实现反射
9.2 实现GameObject-Component
10. 相机
10. 相机
10.1 最简单的相机
10.2 多相机渲染
10.3 相机排序
10.4 CullingMask
11. 控制系统
11. 控制系统
11.1 键盘控制
11.2 鼠标控制
12. 拆分引擎和项目
12. 拆分引擎和项目
13. 绘制文字
13. 绘制文字
13.1 TrueType简介
13.2 绘制单个字符
13.3 绘制多个文字
13.4 彩色字
14. GUI
14. GUI
14.1 正交相机
14.2 UIImage
14.3 UIMask
14.4 UIText
14.5 UIButton
15. 播放音效
15. 播放音效
15.1 播放2D音效
15.2 播放3D音效
15.3 使用FMOD Studio音频引擎
16. Profiler
16. Profiler
16.1 初识easy_profiler
16.2 集成easy_profiler
17. 嵌入Lua
17. 嵌入Lua
17.1 Sol2与C++交互
17.2 更加友好的Lua框架设计
17.3 引擎集成sol2
17.4 调试Lua
18. 骨骼动画
18. 骨骼动画
18.1 Blender制作骨骼动画
18.2 Blender导出骨骼动画
18.3 解析骨骼动画
18.4 矩阵的主序
19. 骨骼蒙皮动画
19. 骨骼蒙皮动画
19.1 骨骼蒙皮动画实现
19.2 骨骼权重
19.3 Blender蒙皮刷权重
19.4 Blender导出蒙皮权重
19.5 加载权重文件
20. 解析FBX文件
20. 解析FBX文件
20.1 导出Mesh
20.2 导出骨骼动画
20.3 导出权重
20.4 渲染骨骼蒙皮动画
21. 多线程渲染
21. 多线程渲染
21.1 GLFW多线程渲染
21.2 基于任务队列的多线程渲染
21.3 完全异步的多线程模型
21.4 引擎支持多线程渲染
22. Physx物理引擎
22. Physx物理引擎
22.1 Physx实例-小球掉落
22.2 物理材质
22.3 碰撞检测
22.4 连续碰撞检测
22.5 场景查询
22.6 引擎集成Physx
23. 经典光照
23. 经典光照
23.1 环境光
23.2 漫反射光照模型
23.3 镜面高光光照模型
23.4 高光贴图
23.5 Shader结构体
23.6 Uniform Buffer Object
23.7 方向光
23.8 点光源
23.9 多光源
24. 引擎编辑器的实现
24. 引擎编辑器的实现
24.1 分析Godot引擎编辑器
24.2 FBO RenderTexture GameTurbo DLSS
24.3 ImGui介绍与使用
24.4 分离引擎核心层和应用层
24.5 使用ImGui实现引擎编辑器
24.6 Hierarchy与Inspector面板
24.7 Geometry Buffer
25. Shadow Mapping
25. Shadow Mapping
25.1 深度图
25.2 简单阴影
88. VSCode扩展开发与定制
88. VSCode扩展开发与定制
88.1 第一个VSCode扩展程序
88.2 从源码编译VSCode
88.3 打包VSCode内置扩展
88.4 打包LuaHelper到Code-OSS
89. Doxygen生成API文档
89. Doxygen生成API文档
90. GPU分析工具
90. GPU分析工具
90.1 RenderDoc分析不显示bug
98. SubstancePainter插件开发
98. SubstancePainter插件开发
98.1 SP插件开发环境
98.2 开发SP功能性插件
98.3 开发SP渲染插件
99. Toolbag插件开发
99. Toolbag插件开发
99.1 插件开发环境
99.2 API介绍
99.3 命令行调用Toolbag
99.4 更多实现
99.5 代码参考
附录1. Wwise音频引擎
附录1. Wwise音频引擎
1.1 Wwise名词概念
1.2 Wwise制作音效导出SoundBank
1.3 集成Wwise
1.4 封装Wwise播放3D音效
1.5 Wwise性能分析器介绍
1.6 猎人开发后记
代码资源下载
点我下载
Github
点赞、收藏、关注
目录
<< 3. 绘制多边形
3.2 画个正方形 >>
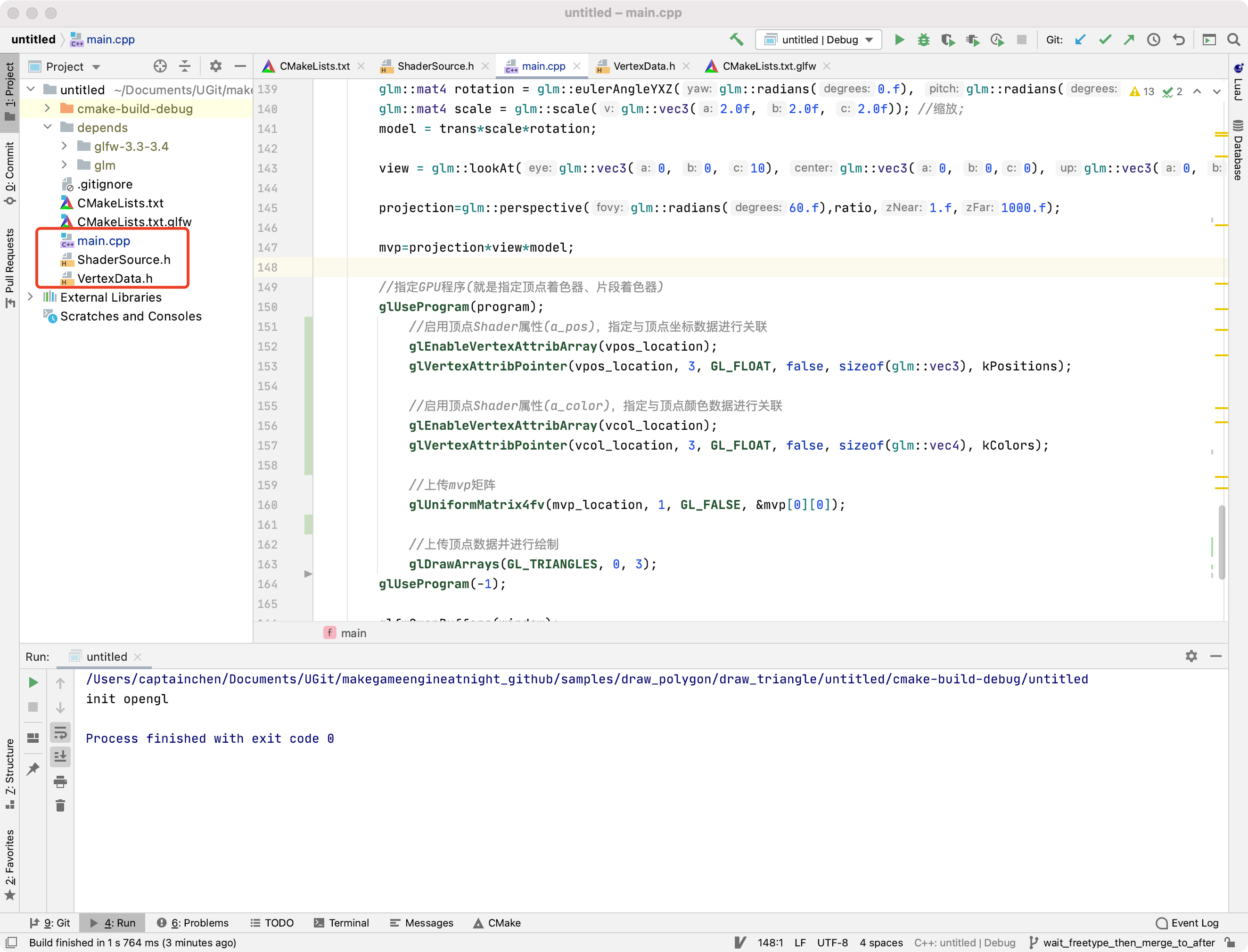
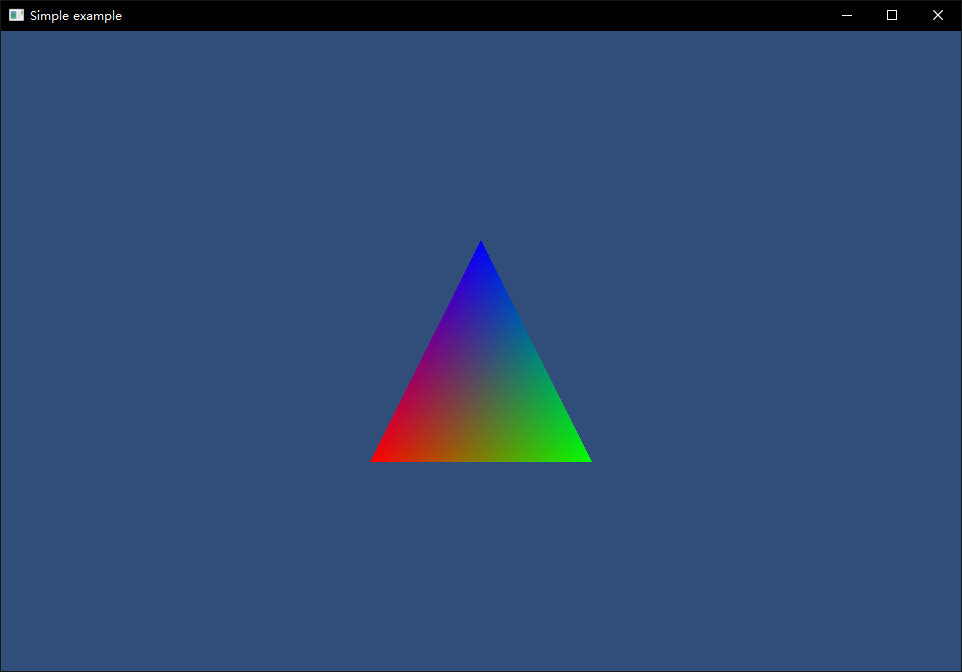
## 3.1 画个三角形 ```text 「游戏引擎 浅入浅出」是一本开源电子书,PDF/随书代码/资源下载: https://github.com/ThisisGame/cpp-game-engine-book ``` ```c CLion项目文件位于 samples\draw_polygon\draw_triangle ``` 就如同编程语言的`hello world!`,OpenGL的最佳入门范例就是绘制一个三角形,这一节就来做这个。 ### 1. 项目结构 打开CLion项目,如下图:  主要代码文件有3个: | 代码文件| | |:---|:---| |main.cpp |主逻辑 | |VertexData.h | 顶点数据(坐标、颜色) | |ShaderSource.h | Shader代码(顶点Shader和片段Shader) | depends目录存放依赖库,如下: | 依赖库| | |:---|:---| |glfw-3.3-3.4 |glfw提供对OpenGL API封装 | |glm | 数学库,提供Vector、Matrix等数据结构运算 | ### 2. 顶点数据 `VertexData.h` 中存放了三角形 三个顶点的坐标数据和颜色数据。 ```c++ // // Created by captain on 2021/3/25. // 顶点坐标 顶点颜色 // #ifndef UNTITLED_VERTEXDATA_H #define UNTITLED_VERTEXDATA_H #include <glm/glm.hpp> static const glm::vec3 kPositions[3] = { glm::vec3{ -1.0f, -1.0f,0.0f}, glm::vec3{ 1.0f, -1.0f,0.0f}, glm::vec3{ 0.f, 1.0f,0.0f} }; static const glm::vec4 kColors[3] = { glm::vec4{ 1.f, 0.f, 0.f ,1.f}, glm::vec4{ 0.f, 1.f, 0.f ,1.f}, glm::vec4{ 0.f, 0.f, 1.f ,1.f} }; #endif //UNTITLED_VERTEXDATA_H ``` 可以修改`kPositions`和`kColors`数值查看效果。 ### 3. 着色器代码 `ShaderSource.h` 中存放了顶点着色器和片段着色器代码。 ```c++ // // Created by captain on 2021/3/25. // #ifndef UNTITLED_SHADERSOURCE_H #define UNTITLED_SHADERSOURCE_H //顶点着色器代码 static const char* vertex_shader_text = "#version 110\n" "uniform mat4 u_mvp;\n" "attribute vec3 a_pos;\n" "attribute vec4 a_color;\n" "varying vec4 v_color;\n" "void main()\n" "{\n" " gl_Position = u_mvp * vec4(a_pos, 1.0);\n" " v_color = a_color;\n" "}\n"; //片段着色器代码 static const char* fragment_shader_text = "#version 110\n" "varying vec4 v_color;\n" "void main()\n" "{\n" " gl_FragColor = v_color;\n" "}\n"; #endif //UNTITLED_SHADERSOURCE_H ``` 着色器是运行在GPU上的程序,顶点着色器和片段着色器作用于渲染的不同阶段。 这里准备好着色器的代码,然后调用OpenGL API进行编译、链接、运行。 着色器在第5章会详细介绍。 ### 4.主逻辑 `main.cpp` 就是程序主逻辑。 主要分为4个步骤。 1. OpenGL初始化,创建Window。 2. 初始化着色器。 3. 关联着色器变量和顶点数据 4. 主循环<a id="antiCollectorAdTxt" href="https://github.com/ThisisGame/cpp-game-engine-book">「游戏引擎 浅入浅出」是一本开源电子书,PDF/随书代码/资源下载: https://github.com/ThisisGame/cpp-game-engine-book</a> #### 4.1 OpenGL初始化 ```c++ //file:main.cpp line:28 /// 初始化OpenGL void init_opengl() { //设置错误回调 glfwSetErrorCallback(error_callback); if (!glfwInit()) exit(EXIT_FAILURE); glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 2); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 0); //创建窗口 window = glfwCreateWindow(960, 640, "Simple example", NULL, NULL); if (!window) { glfwTerminate(); exit(EXIT_FAILURE); } glfwMakeContextCurrent(window); gladLoadGL(glfwGetProcAddress); glfwSwapInterval(1); } ``` 主要就是创建OpenGL窗口,分辨率为 960x640,这里可以改变窗口尺寸看下效果。 #### 4.2 初始化着色器 在`ShaderSource.h` 提供了着色器代码,既然是代码那么就需要进行编译、链接才能运行,初始化着色器就是做这个。 ```c++ //file:main.cpp line:58 /// 编译、链接Shader void compile_shader() { //创建顶点Shader vertex_shader = glCreateShader(GL_VERTEX_SHADER); //指定Shader源码 glShaderSource(vertex_shader, 1, &vertex_shader_text, NULL); //编译Shader glCompileShader(vertex_shader); //创建片段Shader fragment_shader = glCreateShader(GL_FRAGMENT_SHADER); //指定Shader源码 glShaderSource(fragment_shader, 1, &fragment_shader_text, NULL); //编译Shader glCompileShader(fragment_shader); //创建GPU程序 program = glCreateProgram(); //附加Shader glAttachShader(program, vertex_shader); glAttachShader(program, fragment_shader); //Link glLinkProgram(program); } ``` 过一遍,断点看看就行,不要深究。 #### 4.3 关联着色器变量和顶点数据 创建好OpenGL窗口、初始化着色器之后,就可以获取着色器的属性ID,与顶点坐标和颜色数据进行关联。 ```c++ //file:main.cpp line:118 //获取shader属性ID mvp_location = glGetUniformLocation(program, "u_mvp"); vpos_location = glGetAttribLocation(program, "a_pos"); vcol_location = glGetAttribLocation(program, "a_color"); ``` 关联好顶点数据后,就可以在主循环里,将顶点上传然后渲染。 #### 4.4 进入主循环 ```c++ //file:main.cpp line:122 while (!glfwWindowShouldClose(window)) { float ratio; int width, height; glm::mat4 model,view, projection, mvp; //获取画面宽高 glfwGetFramebufferSize(window, &width, &height); ratio = width / (float) height; glViewport(0, 0, width, height); glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); glClearColor(49.f/255,77.f/255,121.f/255,1.f); //坐标系变换 glm::mat4 trans = glm::translate(glm::vec3(0,0,0)); //不移动顶点坐标; glm::mat4 rotation = glm::eulerAngleYXZ(glm::radians(0.f), glm::radians(0.f), glm::radians(0.f)); //使用欧拉角旋转; glm::mat4 scale = glm::scale(glm::vec3(2.0f, 2.0f, 2.0f)); //缩放; model = trans*scale*rotation; view = glm::lookAt(glm::vec3(0, 0, 10), glm::vec3(0, 0,0), glm::vec3(0, 1, 0)); projection=glm::perspective(glm::radians(60.f),ratio,1.f,1000.f); mvp=projection*view*model; //指定GPU程序(就是指定顶点着色器、片段着色器) glUseProgram(program); { //启用顶点Shader属性(a_pos),指定与顶点坐标数据进行关联 glEnableVertexAttribArray(vpos_location); glVertexAttribPointer(vpos_location, 3, GL_FLOAT, false, sizeof(glm::vec3), kPositions); //启用顶点Shader属性(a_color),指定与顶点颜色数据进行关联 glEnableVertexAttribArray(vcol_location); glVertexAttribPointer(vcol_location, 3, GL_FLOAT, false, sizeof(glm::vec4), kColors); //上传mvp矩阵 glUniformMatrix4fv(mvp_location, 1, GL_FALSE, &mvp[0][0]); //上传顶点数据并进行绘制 glDrawArrays(GL_TRIANGLES, 0, 3); } glfwSwapBuffers(window); glfwPollEvents(); } ``` 主循环主要做3件事: 1. 坐标系转换 2. 上传mvp矩阵 3. 调用 glDrawArrays 上传顶点数据并进行绘制(这就是一个DrawCall完成) 代码断点看两遍,坐标系变换里面的移动、旋转、缩放数值改改看看效果,就差不多了。 
<< 3. 绘制多边形
3.2 画个正方形 >>
12
代码资源下载
点我下载
Github
点赞、收藏、关注
目录
Introduction
Introduction
前言
前言
1. 游戏引擎框架介绍
1. 游戏引擎框架介绍
1.1 Unity的组成
1.2 游戏引擎组成
2. Opengl开发环境搭建
2. Opengl开发环境搭建
2.1 Opengl到底是什么
2.2 搭建Opengl开发环境
2.3 使用VisualStudio开发
3. 绘制多边形
3. 绘制多边形
3.1 画个三角形
3.2 画个正方形
3.3 画个立方体
4. 着色器
4. 着色器
4.1 Unity Shader和OpenGL Shader
4.2 顶点着色器
4.3 片段着色器
5. 绘制贴图
5. 绘制贴图
5.1 颜色和贴图
5.2 贴图文件介绍
5.3 CPU与GPU的通信方式
5.4 使用stb_image解析图片
5.5 绘制带贴图的立方体盒子
5.6 压缩纹理
5.7 图片压缩工具
5.8 使用压缩纹理
5.9 DXT压缩纹理扩展
6. 索引与缓冲区对象
6. 索引与缓冲区对象
6.1 顶点索引
6.2 缓冲区对象
6.3 OpenGL Core Profile
6.4 顶点数组对象
7. 绘制Mesh和材质
7. 绘制Mesh和材质
7.1 导出Mesh文件
7.2 使用Mesh文件
7.3 Shader文件创建与使用
7.4 创建材质
7.5 使用材质
7.6 MeshRenderer
8. 绘制静态模型
8. 绘制静态模型
8.1 Blender安装与配置
8.2 Blender制作模型
8.3 Blender Python设置开发环境
8.4 Blender Python创建物体
8.5 Blender Python导出顶点数据
8.6 加载导出的Mesh
9. 基于组件开发
9. 基于组件开发
9.1 基于RTTR实现反射
9.2 实现GameObject-Component
10. 相机
10. 相机
10.1 最简单的相机
10.2 多相机渲染
10.3 相机排序
10.4 CullingMask
11. 控制系统
11. 控制系统
11.1 键盘控制
11.2 鼠标控制
12. 拆分引擎和项目
12. 拆分引擎和项目
13. 绘制文字
13. 绘制文字
13.1 TrueType简介
13.2 绘制单个字符
13.3 绘制多个文字
13.4 彩色字
14. GUI
14. GUI
14.1 正交相机
14.2 UIImage
14.3 UIMask
14.4 UIText
14.5 UIButton
15. 播放音效
15. 播放音效
15.1 播放2D音效
15.2 播放3D音效
15.3 使用FMOD Studio音频引擎
16. Profiler
16. Profiler
16.1 初识easy_profiler
16.2 集成easy_profiler
17. 嵌入Lua
17. 嵌入Lua
17.1 Sol2与C++交互
17.2 更加友好的Lua框架设计
17.3 引擎集成sol2
17.4 调试Lua
18. 骨骼动画
18. 骨骼动画
18.1 Blender制作骨骼动画
18.2 Blender导出骨骼动画
18.3 解析骨骼动画
18.4 矩阵的主序
19. 骨骼蒙皮动画
19. 骨骼蒙皮动画
19.1 骨骼蒙皮动画实现
19.2 骨骼权重
19.3 Blender蒙皮刷权重
19.4 Blender导出蒙皮权重
19.5 加载权重文件
20. 解析FBX文件
20. 解析FBX文件
20.1 导出Mesh
20.2 导出骨骼动画
20.3 导出权重
20.4 渲染骨骼蒙皮动画
21. 多线程渲染
21. 多线程渲染
21.1 GLFW多线程渲染
21.2 基于任务队列的多线程渲染
21.3 完全异步的多线程模型
21.4 引擎支持多线程渲染
22. Physx物理引擎
22. Physx物理引擎
22.1 Physx实例-小球掉落
22.2 物理材质
22.3 碰撞检测
22.4 连续碰撞检测
22.5 场景查询
22.6 引擎集成Physx
23. 经典光照
23. 经典光照
23.1 环境光
23.2 漫反射光照模型
23.3 镜面高光光照模型
23.4 高光贴图
23.5 Shader结构体
23.6 Uniform Buffer Object
23.7 方向光
23.8 点光源
23.9 多光源
24. 引擎编辑器的实现
24. 引擎编辑器的实现
24.1 分析Godot引擎编辑器
24.2 FBO RenderTexture GameTurbo DLSS
24.3 ImGui介绍与使用
24.4 分离引擎核心层和应用层
24.5 使用ImGui实现引擎编辑器
24.6 Hierarchy与Inspector面板
24.7 Geometry Buffer
25. Shadow Mapping
25. Shadow Mapping
25.1 深度图
25.2 简单阴影
88. VSCode扩展开发与定制
88. VSCode扩展开发与定制
88.1 第一个VSCode扩展程序
88.2 从源码编译VSCode
88.3 打包VSCode内置扩展
88.4 打包LuaHelper到Code-OSS
89. Doxygen生成API文档
89. Doxygen生成API文档
90. GPU分析工具
90. GPU分析工具
90.1 RenderDoc分析不显示bug
98. SubstancePainter插件开发
98. SubstancePainter插件开发
98.1 SP插件开发环境
98.2 开发SP功能性插件
98.3 开发SP渲染插件
99. Toolbag插件开发
99. Toolbag插件开发
99.1 插件开发环境
99.2 API介绍
99.3 命令行调用Toolbag
99.4 更多实现
99.5 代码参考
附录1. Wwise音频引擎
附录1. Wwise音频引擎
1.1 Wwise名词概念
1.2 Wwise制作音效导出SoundBank
1.3 集成Wwise
1.4 封装Wwise播放3D音效
1.5 Wwise性能分析器介绍
1.6 猎人开发后记